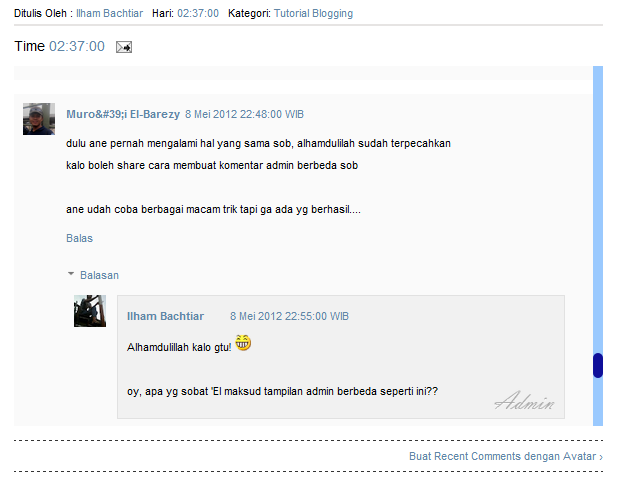
obachti 95 - Saya fikir hal ini penting bagi blogger, karena hal ini sebagai penanda siapa yang admin siapa pula yang menjadi pelaku ke-dua alias pengunjung dalam form komentar. Jawaban dari sang Admin blogger akan jelas terlihat jika kita memiliki penanda ini. Lihat gambar di bawah ini :
Tidak perlu penjelasan lagi, karena pada gambar sudah sangat jelas pada gambar siapa yang mempunyai kedudukan sebagai admin atau author blog, dan siapa yang menjadi pengunjung. Trik ini sengaja saya share karena sobat blogger saya yang memintanya,
Muro'i El-Barezy. Ini sob pesanannya sudah siap :
Pertama, Sobat masuk
Edit HTML dan
back up template sobat
Kedua, Centang
Expland Template Widget, setelah itu sobat cari kode di bawah :
</body>
Selanjutnya, Letakkan Script berikut di atas kode </body>
<script src='http://code.jquery.com/jquery-latest.js'/>
<!-- Komentar admin by obachti-95.blogspot.com start -->
<script>
$(function() {
function highlight(){
$('.user.blog-author,.ssyby').closest('.comment-block')
.css('border', '1px solid #e1e1e1')
.css('background','#f1f1f1 url("http://i1074.photobucket.com/albums/w404/atsarhjm/Admin7.png") no-repeat bottom right')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
<!-- Komentar admin ends -->
Ketiga, klik
Simpan Template. Jika terjadi error pada template sobat, unggah kembali template yang telah di back up tadi. dan ulangi langkah di atas.
Saya juga memiliki sedikit koleksi gambar
Tulisan Admin dibawah, jika sobat ingin merubahnya dengan koleksi milik saya, link gambar tepat berada dibawah gambar tersebut :
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin1.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin2.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin3.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin4.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin5.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin6.png |
 |
| http://i1074.photobucket.com/albums/w404/atsarhjm/Admin7.png |
Happy blogging. ^^
oya, sampe lupa gara-gara keasyikan ngetik, script di atas saya dapat langsung dari
blog.kangismet.net









 By
By 





mantau sobta bentar.. :D
ReplyDeletesok master... :D
Deletewah makasih sob, ane coba dulu, semoga yang ini berhasil
ReplyDeletehappy blogging
wah ternyata ga berhasil juga sob, ane udah pernah coba dari kang ismet juga, btw lain kali dicoba lagi deh, sambil nyari yang errornya dimana...
Deletekalau sya lihat template sobat! sepertinya karena adanya komentar fb dan blog yang berdampingan!!
Deletemungkin perlu utak atik ulang script di atas sob, :D
yuhuuu, gilaaa bagus banget sob tutorialnya. semoga bermanfa'at
ReplyDeletesobat bisa aja, makasih sob buat kunjungannya!! amin :D
Deleteterima kasih informasix sob..., ntr aq coba ya... :)
ReplyDeletesma2 sob....
Deletesama2 sob... coba ja, semoga berhasil!!!
ReplyDeleteTerimakasih infonnya semoga lain waktu bisaa mencoba.
ReplyDeletesama2 sob. terima kasih juga udah sedia mampir kesini....
DeleteThis comment has been removed by the author.
DeleteJangan lupa Widget PRcheker.info gan, itu menunjukan kelas kita.Semakin nilai tinggi semakin bangga kita.
Deletewahahaa, tutorialnya sangat membantu nih.... heheheee
ReplyDeletegua takutnya kalo di pakein itu malah tambah berat T_T hehe.......
nggak terlalu berat sob.... soba bandingkan dengan blog sya. menurut sya tidak berat.... :D
Deletebukan blog sobat nanti yang jadi berat, malahan takut blog saya yang berat, karena banyak script dan jquery di blog saya, hhee....
Deleteblog sobat emang diary bgt.... :)
Deletehehehee....... makasihhh :-)
DeleteBaru tau saya nih sobat. Ntar mau saya cobain.. Biar pengunjung bisa bedain mana Komentar Admin dengan Pengunjung!
ReplyDeletesilahkan sob, emang lebih baik ada pembadanya kan? :D
Deletewow, mantep nih tutorialnya....
ReplyDeletethanks yah sudah berbagi, maen2 juga ke http://www.fanaticfanstore.com
tunggu sy gan, scpatnya bw kesana... :)
DeleteSeep dagh ...
ReplyDeletethanks sob :)
Deletekok g bekerja di blog ane gan, apa gara" templatenya ya,,
ReplyDeleteitu karena template sobat tidak menggunakan thread comments melainkan komentar bertingkat, kayak WP
Deletewah,, gitu to gan,, makasih infonya gan,,
Deletesama-sama sobat, terima kasih telah berkunjung
Deletewah,, gitu to gan,, makasih infonya gan,,
ReplyDeletesama-sama sobat, terima kasih telah berkunjung
Deletemakasih banyak juga dah menerangkan ke ane,, maklum ane masih newbi sob,, hehe,,
Deleteijin follow blognya sob
saya juga masih newbie sob, sama-sama belajar barenglah. gak usah sungkan-sungkan.
Deletesok pollow, langsung pollbeck deh.
terima kasih banyak gan..
ReplyDeletesaya sudah praktekkan
bro ane naksir sama kotak komentar kaya punya ini gimana bro cara bikinnya....????
ReplyDeletepunya saya ko' error ya sob...? kontras kode scriptnya. gmn cara ngatasinya sob?
ReplyDeletemakasih sob dah berbagi...
makasih banyak sob, banyak yg telah saya dapati disini,keren2 tutornya.
ReplyDeletejempol dah buat loooo